
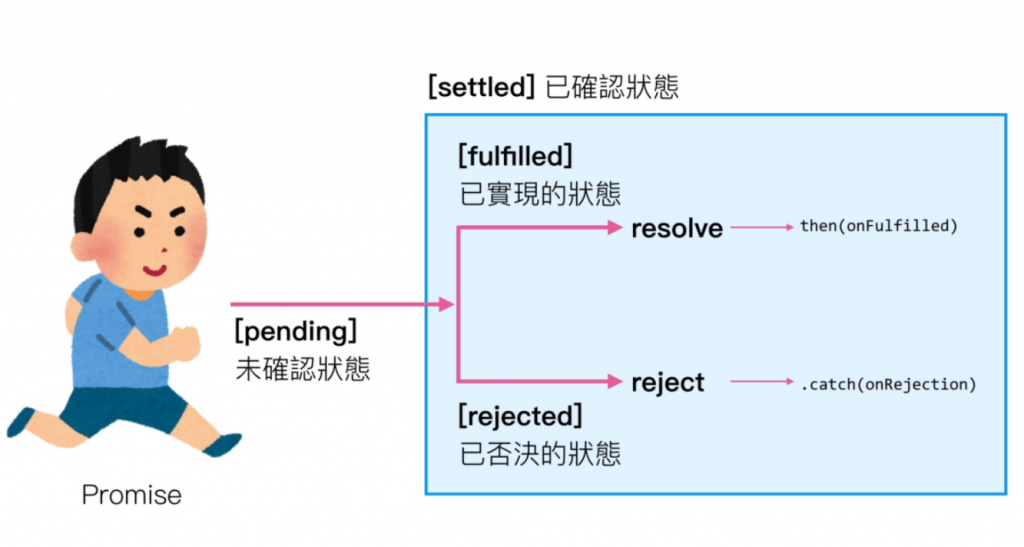
基本上,Promise 在運行非同步事件的時候都會有幾個狀態,我們透過下方的圖示來解說一下

首先不論如何,一開始都會有 pending 的狀態,也就是非同步行為還沒有確定結果,以 ajax 的範例來說,就是你送出了請求,但對方還沒回應,或是資料正在傳輸的等待時間段。
再來,因應資料回傳的結果,就有分成 成功 以及 失敗,很好理解~
成功就是會讓 Promise 走到 fullfilled 的狀態,代表連線跟其他設定都沒問題,並且成功取回請求的資料。
那麼成功時所告訴 Promise 成功的語法就是 resolve(帶入成功要回傳的資訊);
失敗就是 rejected 的狀態,有可能是伺服器有問題,資料庫有問題,連線有問題等等等的,反正就沒有拿到你想要的資料。
失敗的話則是 reject(帶入失敗要回傳的資訊)
而不論成功或是失敗,都是屬於已經有結果的狀態,這樣的分類也同時稱作 settled 的狀態。
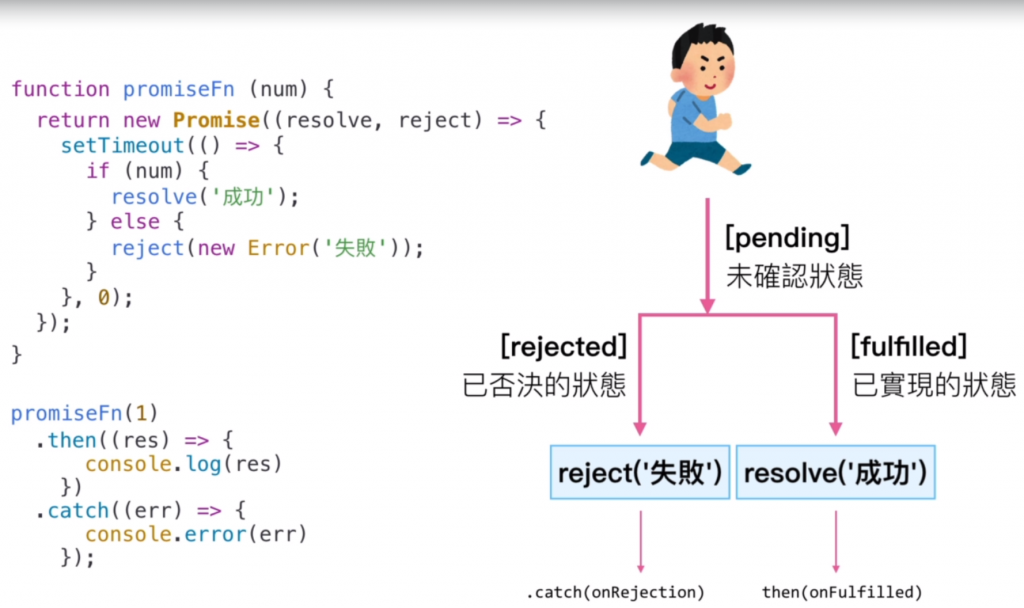
接著我們可以透過下面的簡單範例,來跟大家說明一下,Promise 的狀態,以及運行順序。
function promiseFn (num) {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (num) {
resolve('成功');
} else {
reject(new Error('失敗'));
}
}, 0);
});
}
promiseFn(1)
.then((res) => {
console.log(res);
})
.catch((err) => {
console.error(err);
});
大家可以看到一開始,我們先宣告了一個 promiseFn 的函式,裡面就是 return 了 Promise 的物件,而這個物件裡面包著的是 setTimeout 的非同步事件。
並且在非同步事件中,我們判斷傳進來的數字是否為 falsy 或是 truthy 進行成功以及失敗字樣的回傳。
下方就是執行的內容,而如果是成功的狀態,我們可以使用 then 去承接成功的狀態所回傳的資料,以這邊來說就是 成功 的字串。
而失敗的話,則是利用 catch 的語法去承接失敗的資料。
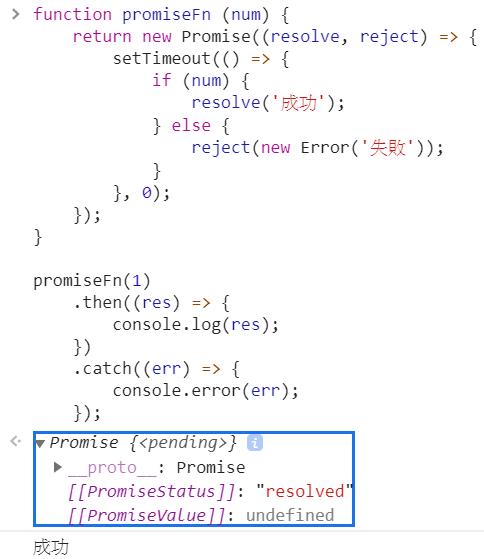
實際執行以後的結果:

可以看到因為我們傳入的是 1,所以被判斷為 truthy,最後回傳成功。
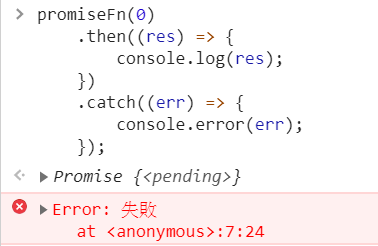
那麼現在改成 0 的話呢
promiseFn(0)
.then((res) => {
console.log(res);
})
.catch((err) => {
console.error(err);
});

這樣子大家能夠了解這樣基礎的觀念了嗎?

以上就是關於Promise 狀態的基礎運行解說,如果沒有問題的話我們就可以繼續往下一篇文章進行嚕! 汪汪~
